나무 숲
iOS 앱 아이콘 AppIcon 적용, 사이트 본문
https://developer.apple.com/design/human-interface-guidelines/ios/icons-and-images/app-icon/
App Icon - Icons and Images - iOS - Human Interface Guidelines - Apple Developer
App Icon Every app needs a beautiful and memorable icon that attracts attention in the App Store and stands out on the Home screen. Your icon is the first opportunity to communicate, at a glance, your app’s purpose. It also appears throughout the system, s
developer.apple.com
를 보면, 애플 쪽에서는 앱 만들 때 아이콘을 사이즈별로 전부 등록하라고 한다.
그래서 우리는 대략 이정도 종류로 아이콘들을 준비해야 함 ;;
Device or context Icon size
| iPhone | 180px × 180px (60pt × 60pt @3x) |
| 120px × 120px (60pt × 60pt @2x) | |
| iPad Pro | 167px × 167px (83.5pt × 83.5pt @2x) |
| iPad, iPad mini | 152px × 152px (76pt × 76pt @2x) |
| App Store | 1024px × 1024px (1024pt × 1024pt @1x) |
DeviceSpotlight icon size
| iPhone | 120px × 120px (40pt × 40pt @3x) |
| 80px × 80px (40pt × 40pt @2x) | |
| iPad Pro, iPad, iPad mini | 80px × 80px (40pt × 40pt @2x) |
DeviceSettings icon size
| iPhone | 87px × 87px (29pt × 29pt @3x) |
| 58px × 58px (29pt × 29pt @2x) | |
| iPad Pro, iPad, iPad mini | 58px × 58px (29pt × 29pt @2x) |
DeviceNotification icon size
| iPhone | 60px × 60px (20pt × 20pt @3x) |
| 40px × 40px (20pt × 20pt @2x) | |
| iPad Pro, iPad, iPad mini | 40px × 40px (20pt × 20pt @2x) |
문서도 보면 User Interface가 아니라 HUMAN Interface라고 하니.. 오 사용하는 거에 엄청 신경을 쓰는구나 최적의 환경을 사용자를 넘어서 인간..에게 주고싶어하는구나 란 생각이 들었음. 다만 그 빡쎈 기준에 맞추기가 쉽진않군 ㅎㅎ;
Notification이나 App store에 필요한 아이콘 등이 다르다면 개별적으로 설정하기에 편하겠지만, 어쨌든 전부 똑같은걸로만 쓰고 싶다면 정말 감사하게도 이 사이트에 아이콘을 하나 넣으면 간단하게 zip파일을 다운로드 받을 수 있다!
App Icon Maker - Resize App Icon to all sizes for iOS/Android store
appiconmaker.co


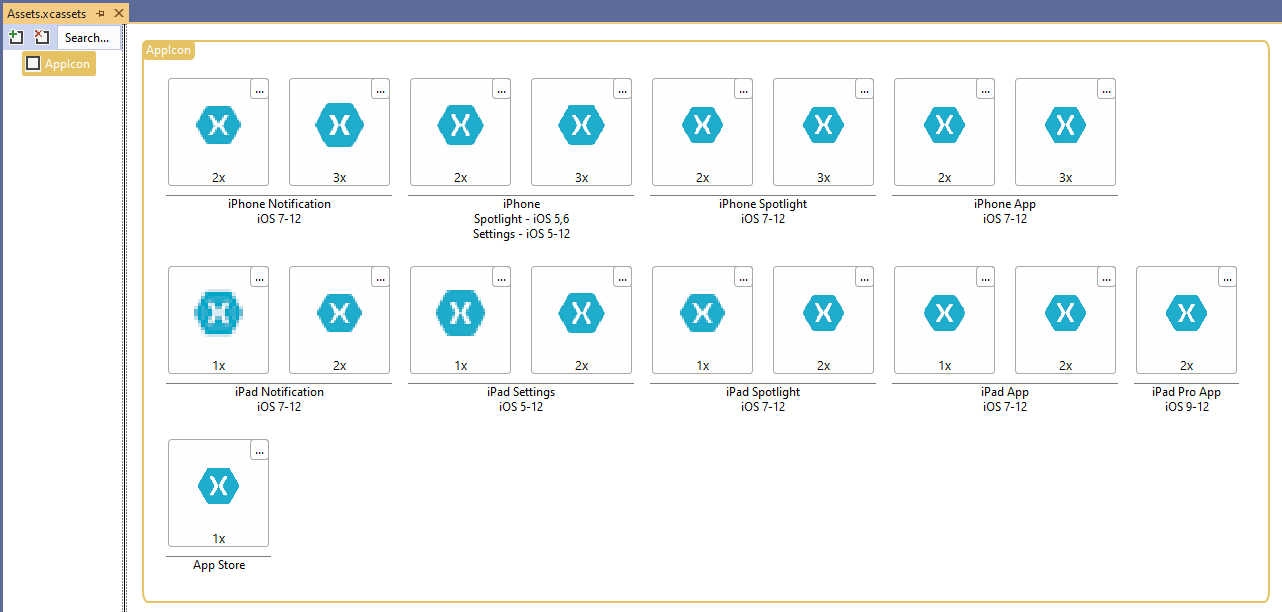
Xcode에서는 어떻게 하는지 모르겠고 Visual studio Xamarin에서는 여기에 노가다로 넣으면 된다.
음 근데 에뮬레이터가 맛이 간 건지 넣은 아이콘 적용된 게 보였다 안보였다 한다.. 뭐지.. 나중에 디바이스 테스트 할때 잘 되길 바라며 단순히 에뮬레이터의 문제였길 바라며 일단 적용시켜놓은거에 만족함.
'Career > 모바일' 카테고리의 다른 글
| Xamarin / 확인버튼 클릭 시 다음 Entry로 이동 (0) | 2020.12.12 |
|---|---|
| Android / +Xamarin android 문서 보면서 기록한 Activity Lifecycle (0) | 2020.08.18 |
| [안드로이드 스튜디오] 버튼 Button (0) | 2017.04.27 |
| [안드로이드 스튜디오] layout_width, layout_height (0) | 2017.04.26 |
| [안드로이드 스튜디오] 구상 (1) (2) | 2017.04.23 |



