나무 숲
Javascript 로 TDD하기 with Jest 본문

오랜만에 페어 프로그래밍을 했고 짝님께서 TDD하기 좋은 프레임웤 Jest를 가르쳐주셨다.
코딩도장에서도 나름 TDD를 하긴 했으나 그땐 정말 베이직한 개념만 알고 한거라서 아 이게 TDD구나 하는 느낌은 별로 못받았었다. 이걸 사용해보면서 TDD의 참맛을 느낀 것 같다.
Jest · 🃏 Delightful JavaScript Testing
🃏 Delightful JavaScript Testing
jestjs.io
로고랑 컨셉이 예쁘군.
아무튼 이 글의 목적은 설치와 사용법 단순 기록이므로 스샷 나열 간다. VSCode에서 했다.
1. npm init -y
package.json이 만들어진다.

2. npm i -D jest
development 모드로 jest를 실행하겠다는 뜻이다.
3. package.json을 이렇게 수정한다.

test를 입력했을 때 jest를 실행하겠다는 뜻이다.
4. test할 js파일의 이름을 practice.test.js로 설정했다.

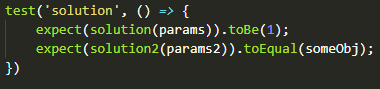
5. practice.test.js 파일 안에서 solution() 함수를 구현했고, 맨 밑에는 이렇게 썼다.

test뒤의 스트링은 그냥 이름? 같은거고
뒤에 실행할 함수에 expect ~ toBe (보통 value) / expect ~ toEqual (array 등의 object) 를 쓴다.
진짜 그냥 영어 문법처럼? 쓸 수 있는게 포인트다 ㅎ
6. npm test ./practice.test.js
아래 캡쳐는 관련있는 캡쳐는 아니고 이런 식으로 출력된다 만 확인하자.
각각 실패 / 성공한 경우다.


결론: 알고리즘 연습할때 쓰기 편할거같다!!
아래 도큐먼트 참고하면서 하면 꿀임니다
https://devdocs.io/javascript/
DevDocs — JavaScript documentation
devdocs.io
'Career > 웹' 카테고리의 다른 글
| ESLint 처음 적용해본 기록 (0) | 2020.08.08 |
|---|---|
| Pure CSS Animation (0) | 2020.06.03 |
| Javascript 읽어볼것들 (0) | 2020.04.27 |
| 웹 개발 IDE 추천!! CodeSandbox (0) | 2020.03.09 |
| TIL / Javascript 가변인자 (0) | 2020.01.06 |




