나무 숲
Chrome bookmark extension 개발기 (3) 본문
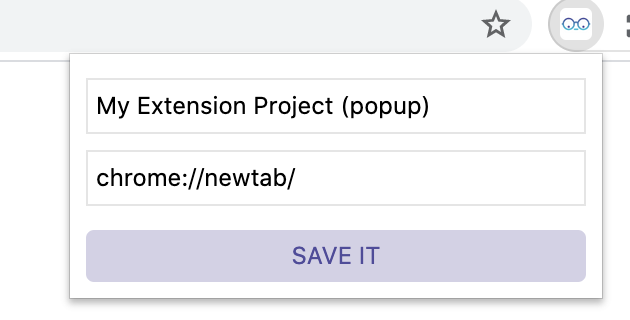
다른 팀원들의 PR이 머지되어서 UI가 적용되었다.
덧붙여서 조금 정리하니 그럴듯해졌다.

Chrome extension Popup page를 닫는 방법을 검색해보니 바로 결과가 나왔다. 저 팝업 페이지 또한 html이라는걸 생각하면 당연한 해답인듯,,!
window.close();이 코드를 createBookmark의 콜백에 넣으니 Works like a charm✨
그런데 테스트를 하다보니 버그가 발견되었다.
타이틀을 수정하고 Save했는데 defaultValue로 넣은 값이 그대로 적용되어서 저장되는 문제였다.
이 또한 검색을 해보니 React 공식에 내용과 샘플이 잘 나와있었다.
const titleRef = React.createRef("");
const [title, setTitle] = useState("");
const SaveBookMarkClicked = () => {
chrome.bookmarks.create(
{'title': titleRef.current.value, 'url': urlRef.current.value},
//...
);
}
const onTitleChanged = (e) => {
setTitle(titleRef.current.value);
}
return (
<input placeholder="Title" ref={titleRef} defaultValue={title} onChange={onTitleChanged}/>
<button onClick={SaveBookMarkClicked}>SAVE IT</button>
);
내가 이해한 원리는 이러했다.
1. useState로는 값을 변경, 관리한다
2. Ref로 해당 값을 항상 참조한다.
- defaultValue를 사용하려면 ref가 필요하다.
- 단순히 value에 초기값을 세팅하고 onChange로 걸어도, 내가 타이핑하는 값이 올라오는 것조차 안보인다 (fix된것같은 모습?)
리액트 훅을 더 자유롭게 사용하면 좋겠다.
728x90
반응형
'Career > 프로젝트 · 팁 · 후기' 카테고리의 다른 글
| Windows Remote PC Setup (0) | 2021.04.12 |
|---|---|
| Chrome bookmark extension 개발기 (2) (0) | 2021.03.24 |
| Windows File Explorer에서 'Git Bash 열기' Context menu 추가 (0) | 2021.03.23 |
| Chrome bookmark extension 개발기 (1) (0) | 2021.03.12 |
| 2021 03 / OKKYCON 2021 (0) | 2021.03.07 |
Comments




