나무 숲
Chrome bookmark extension 개발기 (2) 본문
Chrome bookmark extension 개발기 (1) 을 통해 생각보다 간단하게 북마크 폴더/Url 추가 동작이 구현되었다.

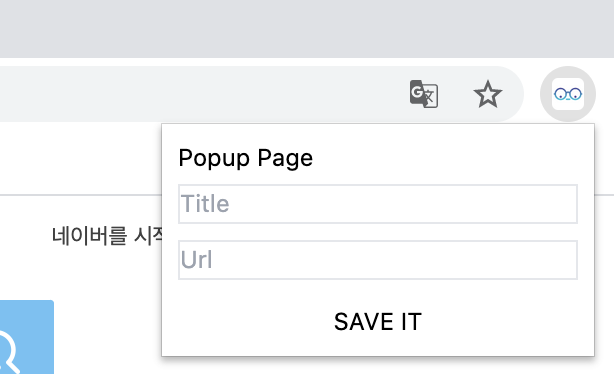
그런데 구글 북마크를 생각해보면 북마크 팝업 페이지가 열릴 때 페이지 Title, Url이 기본으로 채워져 있다. 그래서 해당 기능을 구현하고자 했다.
시행착오
1. 아래와 같은 값을 디폴트로 세팅하면 될줄알았는데 안됐다. 항상 해당 탭의 최초 페이지에 대한 값만 불러와졌다.
팀 회의 및 리뷰를 통해 Extension이기 때문에 다른 api가 있을 수 있겠다고 결론내렸다. => 검색결과 Tab api가 있었다.
Title = document.title
Url = window.location.href2. UseRef를 사용해보려다가 UseState로도 충분하다는걸 알고 UseState로 변경했다.
3. UseEffect는 페이지 최초실행 시 설정되는 부분으로, 여기에 Title, Url 기본값 세팅을 해주기로 했다.
4. 저 PopUp page는 디버깅을 어떻게 해야하는지 모르겠다..
기능 구현

useEffect(()=>{
chrome.tabs.query({active: true, lastFocusedWindow: true}, tabs => {
setUrl(tabs[0].url);
setTitle(tabs[0].title);
});
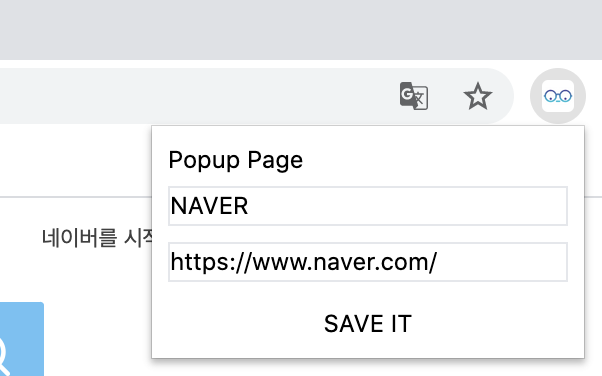
},[])아무튼 탭 api를 통해 구현하고자 했던 기능은 간단(?)히 완성되었다.
다음으로 하고싶은 부분은 크게 두 가지가 있다.
1. Save를 클릭하면 해당 팝업 페이지가 닫히도록 한다.
2. 북마크 리스트를 불러와서 원하는 폴더에 추가시킬 수 있다.
728x90
반응형
'Career > 프로젝트 · 팁 · 후기' 카테고리의 다른 글
| Windows Remote PC Setup (0) | 2021.04.12 |
|---|---|
| Chrome bookmark extension 개발기 (3) (0) | 2021.04.06 |
| Windows File Explorer에서 'Git Bash 열기' Context menu 추가 (0) | 2021.03.23 |
| Chrome bookmark extension 개발기 (1) (0) | 2021.03.12 |
| 2021 03 / OKKYCON 2021 (0) | 2021.03.07 |
Comments




